おやかたブログ
ほぼ歴史(戦国・三国志)とゲーム(真・三國無双シリーズ)。 同人要素も含まれますので、ご注意を!歴史考察なんかもできたら…
デジ絵講座? 膝枕馬趙ができるまで……その5
たいへん長らくお待たせいたしました!
第5回は髪の毛の塗り、とりわけパス(ベジェ曲線で描画された図形)についてです。
タブレット習得、もしくは液晶タブレットの購入をお勧めしますので、ここはあまり参考にしなくてもよいかもしれません;;
下記リンクをクリックして続きをどうぞ。
【 第5回 ~塗り④ 頭髪編~ 】
髪の毛の影はシャープな描画が好みなので、私は「ペンツール」を使ってパスを作成し、それを塗りつぶすことで影を描いています。

パス作成の際、「ペンツール」を使って何をするのかというと、「ブラシツール」のように(マウスならば)ドラッグして描画するのではなく、アンカーポイントを置く作業をします。
アンカーポイントを繋ぐ線がベジェ曲線といったところでしょうか。
(※これらがパスはベジェ曲線についての正しい定義ではないと思いますので、ご注意ください。)
直線による図形を描く作業ならば、「ペンツール」を選択し頂点となる箇所にクリックしてアンカーポイントを置いていくだけです。
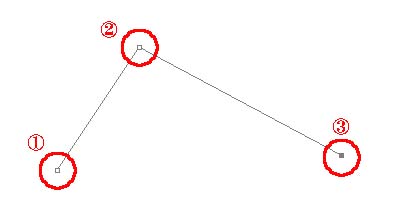
下図のように①→②→③の順序でクリックしてアンカーポイント(下図の丸で囲まれた □ がそれ)を置くていくと、これらを繋ぐ直線が勝手に描かれるという仕組みですね。
なお、ここで③から①に重なるようにアンカーポイントを置くと「パスを閉じる」ことができ、三角形になります。
後に説明しますが、パスは塗りつぶすことも境界線を描画することもできるので、非常に便利です。

(1)影の部分の描画
直線だけならば、アンカーポイントを置いていくだけなので、ブラシで描画するより楽なのですが曲線が含まれると慣れやコツが必要になります。
どこかの本でベジェ曲線の描画を車の運転に喩えていて、成程なぁと思いました。
(筆者は車や運転が好きというわけではありませんが)
描きたい図形の輪郭=道路と考えるということですね。なので、操作としては
・「クリック」+「ALT」キー が(方向転換のための)ブレーキ
・「クリック」+「ドラッグ」 がハンドルを切る操作
といったイメージを持っていただければ理解しやすいかもしれません。
アンカーポイントを選択(パス選択ツール使用/ペンツールの上の白い矢印のアイコン。右クリックで黒い矢印のパスコンポーネント選択ツールから変更できます)すると、 □ の端からハンドルが伸びているのがわかります。
上の二つのうち、ハンドルが曲がっているのが上、真っ直ぐなのが下の操作をおこなったときのものになるのですが、これを「ALT」キーを押しながらクリックすると、曲がっていれば真っ直ぐになり、真っ直ぐの場合は任意の方向に曲げることができます。
要は、アンカーポイントポイントから伸びるハンドルの種類は後からでも変更できるということです。
最初のアンカーポイントを置いたら、「ALT」キーを押したまま、ベジェ曲線を進めたい方向、下の図の場合は薄紫の矢印の方向にドラッグします。
なお、ここで「ALT」キーを押さないと、最後にパスを閉じるときにベジェ曲線がぐにゃっとなるので、後でハンドルの種類を変えないといけないことになります。
(円形など図形によっては、「ALT」を押さないほうが良い場合もあるので、そこは臨機応変に)

次にドラッグですが、ここで車の運転の要領が登場します。
ドラッグの方向や長さをどれぐらいにしたらよいかというと、カーブを運転する時の(車の)ハンドルを切るときの角度や長さをイメージするとよいと個人的には考えます。
(実際に運転の経験がなくても、マリ〇カートとかグラン〇ーリスモとかのゲームの感覚でいいと思いますが)
2つ目のアンカーポイントを置きます。
置き場所の目安は、運転における車のハンドルを切るタイミング、を個人的にオススメします。
そして、薄紫の矢印の方向にドラッグして(アンカーポイントからの)ハンドルを伸ばします。
長さや方向については前述の通りなので割愛。
軌道がおかしいな~と思ったら、一段階戻って(「Ctrl」+「z」など)やり直しましょう。

3つ目のアンカーポイントを置いた所で方向転換します。
まずはアンカーポイントを置いて青紫の方向にドラッグし、軌道を決めます。

ここで「ALT」キーを押し一旦ブレーキをかけます。
そして方向転換したい、ここでは紫の矢印の方向にドラッグします。

最初に置いたアンカーポイントを再びクリックしてパスを閉じます。
髪の毛からはみ出した部分は消してしまうので、ここでは必ずしもドラッグして軌道を整える必要はありません。

パスを閉じたら、塗りつぶします。塗りつぶす方法は第2回を参照ください。
同様にして、他の部分にも影をつけていきます。
これが結構面倒なので、タブレット習得したほうがよいのです(…)

終わったら、はみ出した部分を消去して影の塗りの完了です。

影にグラデーションをつけました。この辺りは任意で。
わかりにくいですが光源に近い方がやや薄い色になっています。

(2)ハイライト
時間に余裕のある時は、いわゆる天使の輪と呼ばれるハイライトの他にもう一つハイライトを入れていますが、これもベジェ曲線で描画しています。
線を描く場合は、パスを閉じません。
同じ階層に複数の線状のパスを描きたい場合は、1つ線を描き終わるごとに一旦パスを非アクティブ化(下図でのパスのタブの空いている箇所をクリック)し、再びアクティブ化してまた線を描画するという作業を繰り返してください。
(このようにすることで、線がすべて繋がるのを防ぐことができます。)
また、このときパスの名前を「作業用パス」から変更してパスを保存しておくと、前に作業したパスを消してしまうのを防ぐことができます。
※「作業用パス」のままにしておくと、非アクティブ化したままで別のパスを作成すると前回分が消えるので注意
ここでは、パスを塗りつぶさず、境界線を描画します。
「ブラシツール」の任意の大きさを選択(ここではソフト丸ブラシの2pixel)してから「ブラシでパスの境界線を描画する」をクリック(下図参照)。
髪の毛のベースの色より明るめの茶色で描画し、レイヤーモードを「スクリーン」にします。

「消しゴムツール」を使って両端を尖らせます。尖らせ方はを第3回参照願います。

天使の輪。
先のレイヤーの上か下に新しいレイヤーを作成しレイヤーモードを「スクリーン」に設定します。
髪の毛をはみ出さないように、選択範囲を指定してから、これまた髪の毛のベースの色より明るい茶色で天使の輪を塗ります。ブラシはソフト丸ブラシの200~300pixel以上の大きめのものを使用。
下図の選択範囲で示した箇所が塗られた部分です。

以上で髪の塗りが完成です。お疲れ様でした!
次回が最終回です。
第5回は髪の毛の塗り、とりわけパス(ベジェ曲線で描画された図形)についてです。
タブレット習得、もしくは液晶タブレットの購入をお勧めしますので、ここはあまり参考にしなくてもよいかもしれません;;
下記リンクをクリックして続きをどうぞ。
【 第5回 ~塗り④ 頭髪編~ 】
髪の毛の影はシャープな描画が好みなので、私は「ペンツール」を使ってパスを作成し、それを塗りつぶすことで影を描いています。
パス作成の際、「ペンツール」を使って何をするのかというと、「ブラシツール」のように(マウスならば)ドラッグして描画するのではなく、アンカーポイントを置く作業をします。
アンカーポイントを繋ぐ線がベジェ曲線といったところでしょうか。
(※これらがパスはベジェ曲線についての正しい定義ではないと思いますので、ご注意ください。)
直線による図形を描く作業ならば、「ペンツール」を選択し頂点となる箇所にクリックしてアンカーポイントを置いていくだけです。
下図のように①→②→③の順序でクリックしてアンカーポイント(下図の丸で囲まれた □ がそれ)を置くていくと、これらを繋ぐ直線が勝手に描かれるという仕組みですね。
なお、ここで③から①に重なるようにアンカーポイントを置くと「パスを閉じる」ことができ、三角形になります。
後に説明しますが、パスは塗りつぶすことも境界線を描画することもできるので、非常に便利です。
(1)影の部分の描画
直線だけならば、アンカーポイントを置いていくだけなので、ブラシで描画するより楽なのですが曲線が含まれると慣れやコツが必要になります。
どこかの本でベジェ曲線の描画を車の運転に喩えていて、成程なぁと思いました。
(筆者は車や運転が好きというわけではありませんが)
描きたい図形の輪郭=道路と考えるということですね。なので、操作としては
・「クリック」+「ALT」キー が(方向転換のための)ブレーキ
・「クリック」+「ドラッグ」 がハンドルを切る操作
といったイメージを持っていただければ理解しやすいかもしれません。
アンカーポイントを選択(パス選択ツール使用/ペンツールの上の白い矢印のアイコン。右クリックで黒い矢印のパスコンポーネント選択ツールから変更できます)すると、 □ の端からハンドルが伸びているのがわかります。
上の二つのうち、ハンドルが曲がっているのが上、真っ直ぐなのが下の操作をおこなったときのものになるのですが、これを「ALT」キーを押しながらクリックすると、曲がっていれば真っ直ぐになり、真っ直ぐの場合は任意の方向に曲げることができます。
要は、アンカーポイントポイントから伸びるハンドルの種類は後からでも変更できるということです。
最初のアンカーポイントを置いたら、「ALT」キーを押したまま、ベジェ曲線を進めたい方向、下の図の場合は薄紫の矢印の方向にドラッグします。
なお、ここで「ALT」キーを押さないと、最後にパスを閉じるときにベジェ曲線がぐにゃっとなるので、後でハンドルの種類を変えないといけないことになります。
(円形など図形によっては、「ALT」を押さないほうが良い場合もあるので、そこは臨機応変に)
次にドラッグですが、ここで車の運転の要領が登場します。
ドラッグの方向や長さをどれぐらいにしたらよいかというと、カーブを運転する時の(車の)ハンドルを切るときの角度や長さをイメージするとよいと個人的には考えます。
(実際に運転の経験がなくても、マリ〇カートとかグラン〇ーリスモとかのゲームの感覚でいいと思いますが)
2つ目のアンカーポイントを置きます。
置き場所の目安は、運転における車のハンドルを切るタイミング、を個人的にオススメします。
そして、薄紫の矢印の方向にドラッグして(アンカーポイントからの)ハンドルを伸ばします。
長さや方向については前述の通りなので割愛。
軌道がおかしいな~と思ったら、一段階戻って(「Ctrl」+「z」など)やり直しましょう。
3つ目のアンカーポイントを置いた所で方向転換します。
まずはアンカーポイントを置いて青紫の方向にドラッグし、軌道を決めます。
ここで「ALT」キーを押し一旦ブレーキをかけます。
そして方向転換したい、ここでは紫の矢印の方向にドラッグします。
最初に置いたアンカーポイントを再びクリックしてパスを閉じます。
髪の毛からはみ出した部分は消してしまうので、ここでは必ずしもドラッグして軌道を整える必要はありません。
パスを閉じたら、塗りつぶします。塗りつぶす方法は第2回を参照ください。
同様にして、他の部分にも影をつけていきます。
これが結構面倒なので、タブレット習得したほうがよいのです(…)
終わったら、はみ出した部分を消去して影の塗りの完了です。
影にグラデーションをつけました。この辺りは任意で。
わかりにくいですが光源に近い方がやや薄い色になっています。
(2)ハイライト
時間に余裕のある時は、いわゆる天使の輪と呼ばれるハイライトの他にもう一つハイライトを入れていますが、これもベジェ曲線で描画しています。
線を描く場合は、パスを閉じません。
同じ階層に複数の線状のパスを描きたい場合は、1つ線を描き終わるごとに一旦パスを非アクティブ化(下図でのパスのタブの空いている箇所をクリック)し、再びアクティブ化してまた線を描画するという作業を繰り返してください。
(このようにすることで、線がすべて繋がるのを防ぐことができます。)
また、このときパスの名前を「作業用パス」から変更してパスを保存しておくと、前に作業したパスを消してしまうのを防ぐことができます。
※「作業用パス」のままにしておくと、非アクティブ化したままで別のパスを作成すると前回分が消えるので注意
ここでは、パスを塗りつぶさず、境界線を描画します。
「ブラシツール」の任意の大きさを選択(ここではソフト丸ブラシの2pixel)してから「ブラシでパスの境界線を描画する」をクリック(下図参照)。
髪の毛のベースの色より明るめの茶色で描画し、レイヤーモードを「スクリーン」にします。
「消しゴムツール」を使って両端を尖らせます。尖らせ方はを第3回参照願います。
天使の輪。
先のレイヤーの上か下に新しいレイヤーを作成しレイヤーモードを「スクリーン」に設定します。
髪の毛をはみ出さないように、選択範囲を指定してから、これまた髪の毛のベースの色より明るい茶色で天使の輪を塗ります。ブラシはソフト丸ブラシの200~300pixel以上の大きめのものを使用。
下図の選択範囲で示した箇所が塗られた部分です。
以上で髪の塗りが完成です。お疲れ様でした!
次回が最終回です。
PR
コメント
プロフィール
HN:
友(ゆう)
性別:
非公開
自己紹介:
無双趙雲と信長濃姫夫妻が好物
リンク:
信長濃姫夫妻を愛でるサイト
http://rekisikan.nobu-naga.net/index.html
無双別館
http://rekisikan.nobu-naga.net/musou/index.html
PIXIV ID:3122650
Twitter:
@yuu15351612 からのツイート
リンク:
信長濃姫夫妻を愛でるサイト
http://rekisikan.nobu-naga.net/index.html
無双別館
http://rekisikan.nobu-naga.net/musou/index.html
PIXIV ID:3122650
Twitter:
@yuu15351612 からのツイート
最新記事
(02/10)
(08/06)
(05/07)
(04/08)
(01/29)
P R

